We started the year by reviewing some of the trends in web design that will surely reign this 2018.
Consuming content online is a must, it’s clear. Comfort, versatility and being able to do it from anywhere are the pros of these new habits.
That is why, every time brands try harder to catch the attention of users, either through social networks or through corporate websites.
In this way, the saturation of content and elements of the brands to attract attention are opposed to the incessant need to obtain content immediately by users.
To this, we must add that every brand wants a main objective, to stand out from the competition. The goal that the Internet, is much more difficult to achieve when competing globally with the rest of brands.
This is where the design and the web designer play a very important role in the differentiation.
Premises such as adaptability, usability, and aesthetics become essential in any online strategy regardless of the sector to which it belongs.
The statistics show that a user in just 3 seconds decides unconsciously whether or not to stay on a certain website.
Therefore, reloading elements and information on the web to retain them for longer and make the rebound percentage of our website go down, is no longer an option.
With the following trends in web design, we will show you how elements such as the horizontal navigation bar or the hamburger-type menu that dominated the webs during the past 2017, this new year are parked aside to make way for simplicity and minimalism
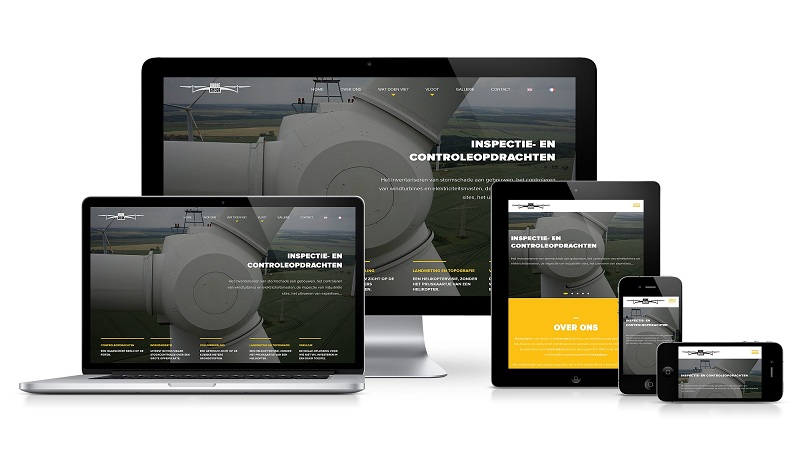
1 # Responsive Design yes or yes
Either through a tablet or a smartphone, the contents must always be designed and created for correct viewing.
This 2018 prevails the websites of designs adaptable to any device and resolution. Almost so much that we would venture to point out that the trend will not be the responsive design itself, but rather the creation of a different version for each of the available devices. It is new trends in web design
2 # Video vs. Image
It is true that an image generates a greater engagement than a text. But even more, if it is video.
The video format is the upward trend for this 2018 in terms of the creation and exhibition of content on the Internet.
But yes, be careful when implementing it. Showing all of our content on video can cause the bounce rate to increase as it is a bit heavy for users on mobile devices.
In addition, it increases the consumption of resources of our web, increasing, in turn, the time necessary to load it.
One option is to embed the video from Youtube, an option that allows us to lighten the web but does not allow us to reproduce it automatically when accessing it.
The best option: upload the content in reduced video format to the server where the web is located and add it to the contents of it. You will lighten the load time. It is new trends in web design
Remember: do not abuse the video format on your website. Always keep the balance between elements.
3 # Cinemagraphs why not?
Very easy to create using Photoshop and visuals when exposing them as content within the web.
4 # Flat Design
A trend that we see increasingly in social networks and also in web design is flat design.
Eliminating all those elements that we do not consider basic and necessary for navigation without losing SEO, becomes paramount.
The great advantage of this type of design is that it adapts perfectly to any support and resolution. Continue reading-5 BEST WEB PAGES TO CREATE A FREE BLOG OR WEBSITE
5 # Design in the skeleton
This trend in web design is perfect if you are looking to create a simple web, which loads very fast and in which you can go through all the sections at a glance by scrolling down.
The great feature is that they tend to be very simple designs, with few elements that distract from important information.
6 # Modular designs
We already saw these types of layouts on social networks like Pinterest. They considerably reduce the time of loading and consumption of resources.
At the same time, they show a lot of information at a glance. In addition, the user will be able to navigate among them with greater ease and freedom, being able to choose the most interesting blocks first.
7 # Hover effect and microinstructions
Color overlays or small actions when interacting with certain elements of the page are some of the new tools used to focus the attention of the user in a certain point of the web.
8 # Typography, bright colors, and icons
This 2018 is the year of typography with decorative uses. Large titles on white backgrounds or photographs become the new header images or sliders.
This, combined with backgrounds in a solid color and only accompanied by different icons and ghost buttons for navigation, will get even more attention from users focusing on what is important.
9 # Hero Design
How many websites have you entered and only a large photograph with a differentiating or highlighted element appeared? Well, this will be the trend in web design this year.
Why? Easy. In addition to highlighting a particular product gives us a great advantage in terms of usability and is that you can adapt without problems to any screen resolution.
To highlight even more, in addition to the ghost buttons already mentioned. The navigation bars and hamburger-type menus will disappear from the beginning, moving to the end of the web.
This is much more comfortable for the user, which mimics the same route as when using a smartphone. Where the controls are in the lower part of the device.
10 # HTTPS and AMP
The already known HTTPS and more and more necessary are added AMP websites.
The HTTPS protocol not only gives us a higher level of security within our website but also greater confidence on the part of the user when browsing and entering data in it.
To this, we must add the AMP technology, with which it is possible to create versions that need to load fewer resources and therefore the load of them are almost instantaneous. It is new trends in web design.
You may like this- “http://kooiii.com/sensory-business-from-your-digital-space/”